
Top 10 JavaScript Animation Libraries to Elevate Your Web Projects in 2025

Discover the leading JavaScript animation libraries of 2025, including GSAP, Three.js, and Anime.js, to enhance your web development with dynamic animations
If you’re a web developer, you know that animations can make or break a user experience. A well-placed animation can guide users, add personality, and make your websitefeel alive. But let’s be honest, writing custom animations from scratch can be a pain. That’s where JavaScript animation libraries come in!
In 2025, the world of web animation is more exciting than ever. Whether you’re building a sleek portfolio, a dynamic web app, or just want to add some flair to your project, these libraries have got you covered. Let’s dive into the10 Best JavaScript Animation Libraries in 2025and see how they can level up your development game.
1) GSAP (GreenSock Animation Platform)
GSAP is the undisputed king of JavaScript animation libraries. It’s fast, flexible, and works seamlessly across all browsers. With GSAP, you can create everything from simple transitions to complex, timeline-based animations.

Features:
- Lightning-fast performance that leaves other libraries in the dust.
- A massive community and endless tutorials to help you master it.
- Perfect for both beginners and seasoned pros.
Best For: Complex and high-performance animations.
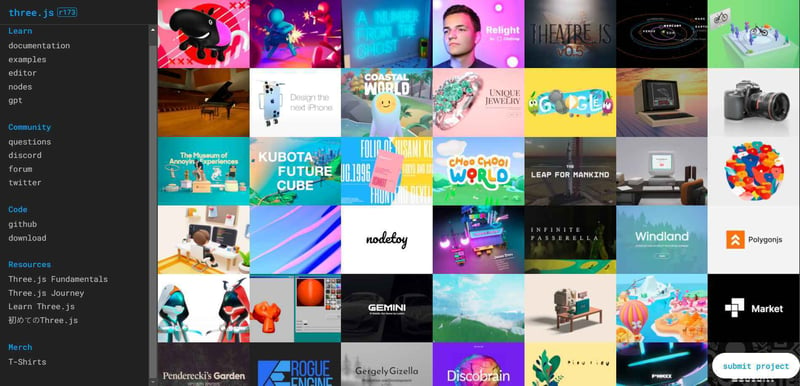
2) Three.js
If you’re into 3D animations, Three.js is your go-to library. It’s a powerhouse for creating stunning 3D visuals and interactive experiences right in the browser.

Features:
- Makes 3D graphics accessible, even if you’re not a 3D expert.
- Incredible documentation and a treasure trove of examples.
- Ideal for games, data visualizations, and immersive websites.
Best For: 3D animations and WebGL projects.
3) Anime.js
Anime.js is a lightweight and intuitive library that makes it easy to create smooth, complex animations with minimal code.

Features:
- A simple syntax that gets you up and running in minutes.
- Supports CSS, SVG, DOM, and JavaScript animations effortlessly.
- Perfect for adding subtle, elegant animations to your UI.
Best For: Lightweight and elegant animations.
4) Framer Motion
Built for React developers, Framer Motion is a production-ready animation library that makes it easy to create fluid, declarative animations.

Features:
- Seamless integration with React for a smooth workflow.
- A declarative API that makes animations feel like magic.
- Perfect for interactive and gesture-based animations.
Best For: React-based projects.
5) ScrollMagic
ScrollMagic is the ultimate library for scroll-based animations. It lets you create stunning effects that trigger as users scroll through your page.

Features:
- Perfect for storytelling and jaw-dropping parallax effects.
- Plays nicely with GSAP for advanced animations.
- Easy to integrate into existing projects.
Best For: Scroll-triggered animations.
6) Mo.js
Mo.js is a motion graphics library that specializes in creating beautiful, customizable animations. It’s perfect for adding playful, dynamic elements to your site.

Features:
- Highly customizable and modular for endless creativity.
- Ideal for UI animations and delightful micro-interactions.
- A unique, playful animation style that stands out.
Best For: Creative and playful animations.
7) Theatre.js
Theatre.js is a modern animation library designed for creating expressive, high-performance animations with a visual editor. It’s perfect for developers and designers who want to collaborate seamlessly.

Features:
- A visual editor that makes animation creation intuitive and fun.
- Perfect for creating expressive, high-performance animations.
- Great for collaborative workflows between designers and developers.
Best For: High-performance and visually-driven animations.
8) Popmotion
Popmotion is a functional, reactive animation library that’s perfect for creating interactive, physics-based animations.

Features:
- A functional programming approach that’s both powerful and fun.
- Ideal for interactive and gesture-driven animations.
- Lightweight and flexible for any project.
Best For: Interactive and physics-based animations.
9) Lottie by Airbnb
Lottie makes it easy to add high-quality, vector-based animations to your web projects. It’s perfect for integrating animations created in After Effects.

Features:
- Lightweight and scalable for any project.
- Works seamlessly with JSON files exported from After Effects.
- Perfect for adding polished, professional animations.
Best For: Vector-based animations and After Effects integration.
10) Barba.js
Barba.js is a lightweight library for creating smooth, seamless page transitions. It’s perfect for single-page applications (SPAs) and improving user experience.

Features:
- Easy to set up and use, even for beginners.
- Improves perceived performance with buttery-smooth transitions.
- Works beautifully with other animation libraries.
Best For: Page transitions and SPAs.
Why Animations Matter in 2025
In 2025, animations are no longer just eye candy, they’re a crucial part of user experience. From guiding users through your app to making your website feel alive,animations can set your project apart. With these libraries, you don’t need to be an animation expert to create something amazing.

