
Top 10 Chrome Extensions for Developers

Chrome, the world's most popular browser, isn’t just about browsing; it’s packed with a suite of...
Chrome, the world's most popular browser, isn’t just about browsing; it’s packed with a suite of extensions that developers can use to streamline tasks and enhance productivity. Here, we’ve compiled the top 10 Chrome extensions that every developer should have in their toolkit. Whether you’re a web developer, designer, or SEO expert, these extensions are guaranteed to make your job easier and more efficient.
1.Wappalyzer — Technology Profiler

Overview: Wappalyzer is a popular tool for identifying a website's tech stack. With this extension, you can quickly find out the CMS, frameworks, eCommerce platform, programming languages, and more used on any website.
Key Features:
- Shows detailed information about a website’s backend.
- Provides insight into analytics, CDN, and marketing tools.
Why You Need It: This is perfect for developers looking to understand a website’s infrastructure for learning or competitive analysis.
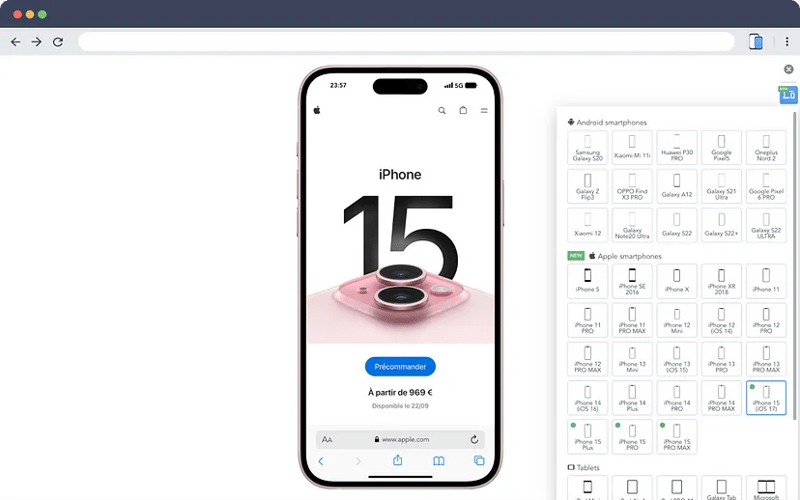
2.Mobile Simulator — Responsive Testing Tool

Overview: Mobile Simulator provides a realistic view of how your website looks on mobile and tablet devices. It supports over 55 device models and allows you to take screenshots and record screens for testing.
Key Features:
- Realistic mobile and tablet views.
- Night mode support.
- Screen recording and screenshot options.
Why You Need It: Test your website’s responsiveness without needing a physical device, saving you time and ensuring an optimal mobile experience.
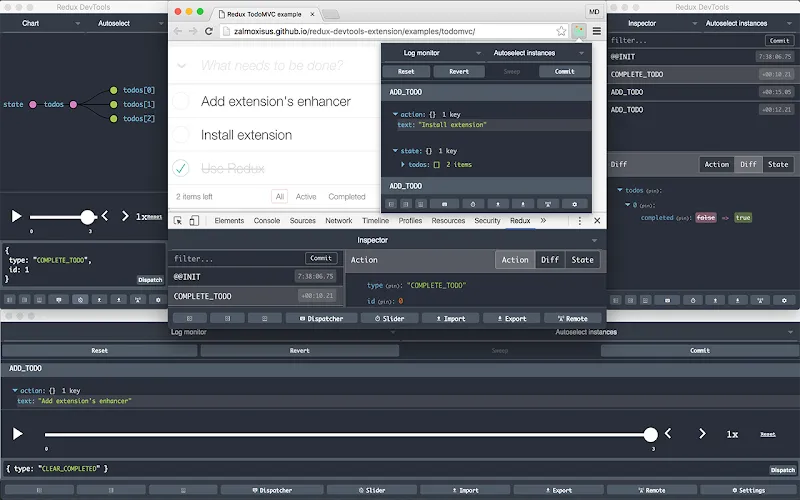
3.Redux DevTools

Overview: Redux DevTools is a must-have for React developers working with Redux for state management. This extension lets you track Redux state changes, view the current state, and debug state updates.
Key Features:
- Visualize state changes in real-time.
- Open-source and free to use.
- Perfect for debugging complex React-Redux applications.
Why You Need It: Redux DevTools helps you debug and optimize your state management in a straightforward way, making it essential for React developers.
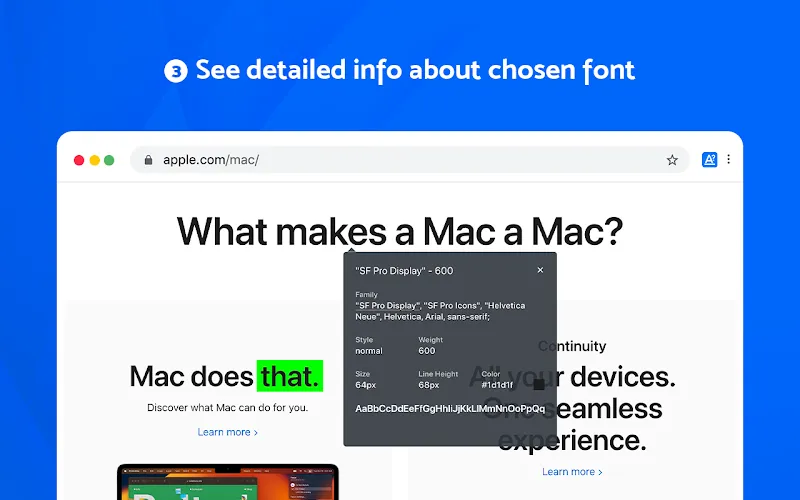
4.What Font — Font Finder

Overview: Ever wondered what font a website is using? What Font identifies font styles, sizes, colors, and weights directly on a webpage.
Key Features:
- Reveals font details with a simple hover.
- Lightweight and easy to use.
Why You Need It: This is a valuable tool for front-end developers and designers who want to incorporate or reference font styles from other sites.
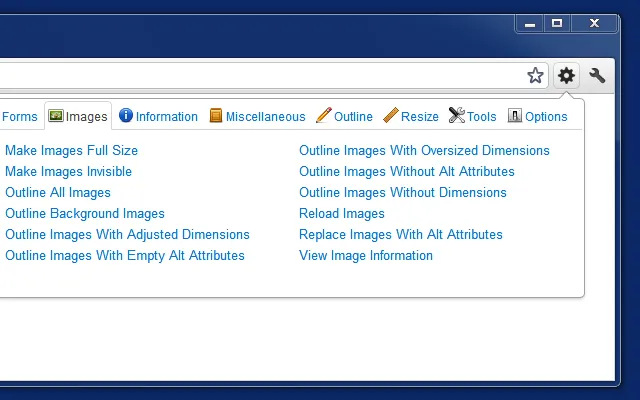
5.Web Developer

Overview: Web Developer offers an extensive range of tools right in your browser. You can disable JavaScript, resize the window, inspect CSS, and so much more.
Key Features:
- Troubleshoot layout problems.
- Check cookies, images, and form elements.
- Resize windows and disable JavaScript for testing.
Why You Need It: Web Developer provides a one-stop shop for most web development tasks, making it indispensable for web developers.
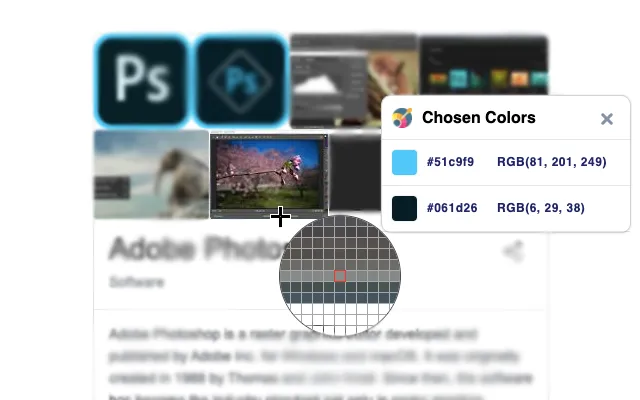
6.Ultimate Color Picker

Overview: Ultimate Color Picker allows you to select hex or RGB colors from any webpage, making color sampling a breeze.
Key Features:
- Captures colors from web pages easily.
- Displays both hex and RGB values.
Why You Need It: Front-end developers and designers can use this tool to quickly capture and apply colors from existing sites.
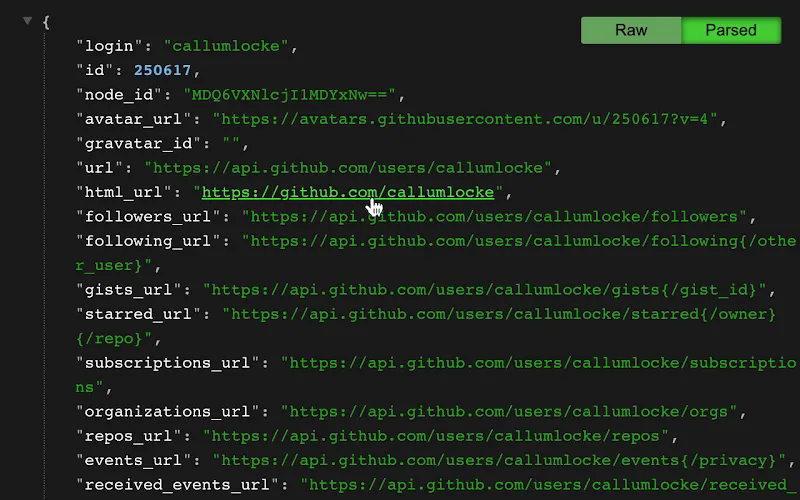
7.JSON Formatter

Overview: JSON Formatter auto-formats raw JSON data directly in the browser, which is perfect for developers who work with APIs.
Key Features:
- Supports dark and light themes.
- Adds collapsible nodes for JSON structure.
Why You Need It: A clean and readable JSON structure is invaluable when working with APIs, making JSON Formatter a must-have for developers who work with JSON regularly.
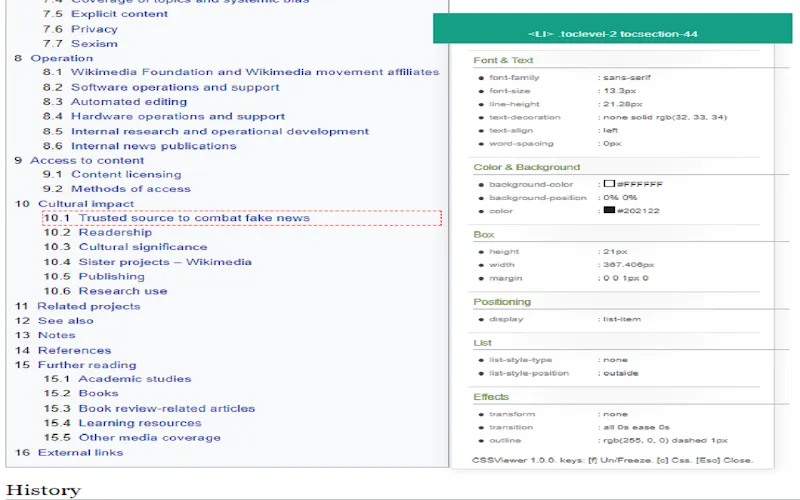
8.CSS Viewer

Overview: CSS Viewer is a simple yet powerful extension that displays CSS properties of any selected element on a webpage.
Key Features:
- Quickly reveals CSS styles for elements.
- Helps inspect and debug styles applied to elements.
Why You Need It: For those quick styling checks, CSS Viewer allows you to inspect an element’s styles without diving into dev tools.
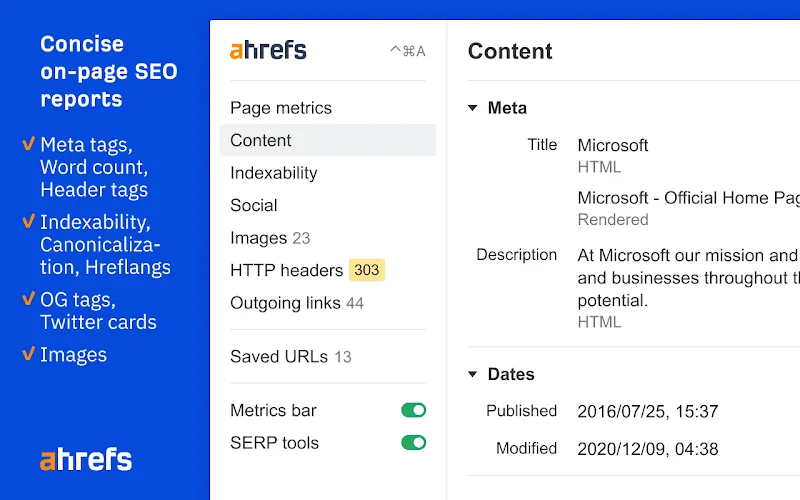
9.Ahrefs SEO Toolbar

Overview: For developers and SEOs alike, Ahrefs SEO Toolbar is an invaluable extension for on-page SEO and SERP analysis. It offers insights into on-page SEO, backlinks, and keyword rankings.
Key Features:
- Provides SEO metrics and page reports.
- SERP analysis and on-page reports.
Why You Need It: Ahrefs SEO Toolbar is essential for understanding how a site performs in search engines, helping developers optimize pages for better rankings.
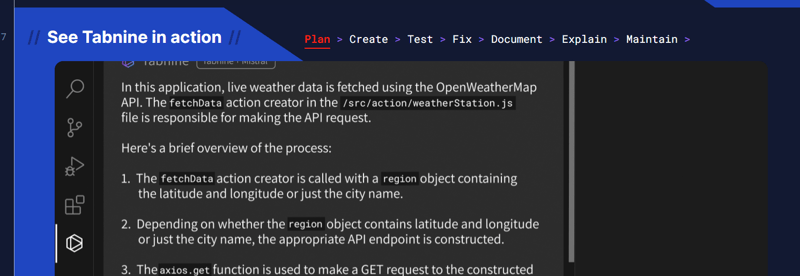
10.Tabnine — AI-Powered Code Completion

Overview: Tabnine offers AI-powered code completion. It suggests whole lines of code as you type, speeding up your workflow and helping you write better code faster.
Key Features:
- Machine-learning-powered code suggestions.
- Supports various languages and frameworks.
- Highly customizable.
Why You Need It: If you want to code faster and improve productivity, Tabnine’s intelligent code suggestions are perfect for you.
Conclusion
Chrome extensions can be the silent productivity boosters in a developer’s toolkit. From debugging tools likeRedux DevToolsto productivity enhancers likeTabnine, each of these extensions is designed to make your development process faster, easier, and more enjoyable. Try them out, and see which ones fit best with your workflow!

