
Optimizing App Performance: The Role of Synthetic Monitoring in Mobile App Development

The pace of mobile app development requires a new level of performance emphasis. Poorly performing...
The pace of mobile app development requires a new level of performance emphasis.
Poorly performing software depletes user trust and can harm your bottom line. Fortunately, there is a proactive strategy for guaranteeing a consistent user experience.
This strategy is known as synthetic monitoring . It helps you discover and resolve performance issues before they affect actual users.
In this article, we will discuss synthetic monitoring in more depth. You will understand how synthetic monitoring may affect your development process. It guarantees that your application has the necessary resources to flourish.
What is Synthetic Monitoring?

Synthetic monitoring is a proactive strategy that includes testing and observation. This procedure occurs during the operation of mobile applications. It replicates genuine user behavior and identifies faults that may affect real users.
Synthetic monitoring tools employ scripting to automate user behaviors. These include login, product search, and checkout procedures. All of this occurs from various servers, the majority of which are geographically spread. It focuses on assessing performance in various network circumstances.
Comparison with Real User Monitoring
Both techniques have been used to optimize the performance of apps, but they differ in several ways:
Feature Real User Monitoring (RUM) Synthetic Monitoring
Data Source Real User Interactions Simulated User Interactions
Focus User Experience Insights Proactive Issue
Identification
Benefits Real-time data, detailed Consistent testing,
user behavior scalability
Drawbacks Resource-intensive, limited scalability May not
reflect actual behavior
The Importance of Mobile App Performance
Performance is an essential ingredient in mobile apps. It impacts user experience and the overall value it provides to its users. Here is a breakdown of its importance:
User Experience and Retention
A smooth and responsive application is critical to user pleasure. Users will become irritated if an app slows, crashes or certain functionalities cease working. As a result, inadequate evaluations will be generated, and people will eventually delete the app.
Common Performance Issues
Here are some common components that might create performance concerns:
-
Network connection issues
-
Issues with older devices
-
Inefficient code within the app itself
-
Issues with the server
These show lags, crashes, or features that don't operate. As a result, they impede the user's ability to fulfill their goals within the program, further resulting in lost revenues.
Benefits of Synthetic Monitoring in App Development

Here are the various benefits that synthetic monitor offers:
-
Identify and resolve performance bottlenecks before they affect actual users
-
Utilize data to identify areas for improvement
-
Identify performance regressions early in the development cycle
-
Reducing expensive bug repairs later on
-
A responsive solution improves user happiness and enhances the chance of further interaction
Case Study: Performance Optimization with Synthetic Monitoring
Gilt noticed that load times for their sales listing page had increased significantly. This had a detrimental influence on the user experience. To identify and address the issue, they used synthetic monitoring to optimize an online application to improve performance.
Through synthetic monitoring, it was observed that a new feature was loading an excessive number of product photos. Slow loading and picture optimization lowered website load time without affecting functionality. Synthetic monitoring offered a controlled environment for isolating the problem, testing remedies, and ensuring performance improvements before they affected actual users.
Types of Synthetic Monitoring Tests
Synthetic monitoring is considerably more than just checking "on/off." It's a comprehensive set of tools for improving the performance of your mobile app:
The Functional tests
These tests simulate user behaviors within your application. They guarantee that important functionalities work. Simulating activities will reveal bugs/glitches that prevent you from providing a seamless user experience.
Load Tests
Have you ever wondered how your app might handle an influx of users? Load tests imitate large numbers of users, stressing your app and identifying bottlenecks. This might be done to ensure that your program scales correctly. It should also be able to withstand pressure without disintegrating and not crash.
Uptime Tests
These tests are crucial for user trust. They regularly ping your app to notify you when it goes down suddenly. Consider an e-commerce app being down during a sale. This can be avoided by doing uptime checks to guarantee that the app is online and available for usage.
In addition to mobile app monitoring, these tests can also be applied to web applications and utilized during the web app development phase. Functional tests, load tests, and uptime tests ensure that web apps are user-friendly, scalable under heavy traffic, and consistently available, thus maintaining a seamless user experience and reliable performance.
Implementing Synthetic Monitoring in Mobile App Development
Now that you know the power of synthetic monitoring, you may be wondering, "How does one combine it with your mobile app development workflow?"
Here's a helpful roadmap to implement synthetic monitoring in your app development process:
Step 1: Choose Your Synthetic Monitoring Tool
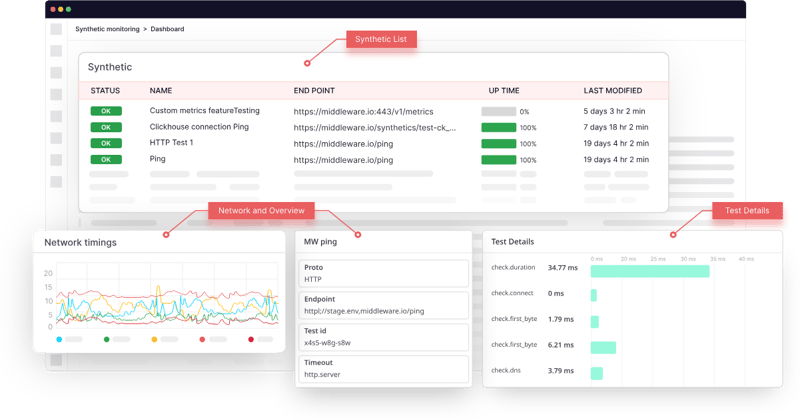
The appropriate tool is everything. Platforms like Middleware provide a powerful set of tools for synthetic monitoring of mobile apps. The user interface makes it simple to write test scripts and understand the results.
Other tool options for synthetic monitoring include
-
Catchpoint
-
Applitools
-
Uptrends
-
DataDog Synthetic Monitoring
Step 2: Define Your Synthetic Monitoring Strategy
Synthetic monitoring is powered by scripts that imitate specific end-user actions. You will need to identify the actions you want your users to do.
These activities may include logging in, searching for a product, placing an order, or anything else that will be evaluated.
Step 3: Put in monitoring for continuous optimization of performance
Include synthetic monitoring in your CI/CD process. This will automate testing with each release of code, catching performance regressions early rather than later.
Use a monitoring tool with real-time analytics; this allows a team to spot issues before they affect actual users.
Best Practices for Implementing Synthetic Monitoring
Here are some other suggested practices for the success of synthetic monitoring:
-
test only some things at a time. Begin with critical features and progressively expand your test suite.
-
Set up your tests so that they simulate actual user actions.
-
Automate your synthetic monitoring tests for periodic execution to detect early concerns.
-
Share the Synthetic monitoring data with the whole development team.
Key Metrics and KPIs to Monitor
It's time to assess the data and find areas for improvement. But there are so many metrics; which ones should you focus on?
Synthetic monitoring can assist in tracking the following main KPIs and metrics:
Page Load Time
It determines how long it takes your app to launch and show content once a user touches its icon. Slow load times are a huge turnoff for consumers. Thus, the objective should be to provide a genuinely speedy experience in a variety of network situations.
First Input Delay (FID)
It evaluates how long it takes for the user's apps to become interactive immediately after startup. Users want to interact with their apps nearly instantly, so the FID should be as minimal as feasible.
App Crashes
Who wants to use an app that crashes frequently? Synthetic monitoring might track crash rates and identify which circumstances are likely to trigger them. The objective is to have an almost nil crash rate to provide a smooth user experience.
API Response Times
Many apps utilize APIs to gather data and provide functionality. Slow API replies may create latency and unresponsiveness. Monitor such response times to guarantee a smooth transmission of data.
Resource Usage
Too much resource utilization might lead to degradation and app slowdowns. Synthetic monitoring allows you to identify potential inefficiencies in resource utilization for improvement.
Challenges in Synthetic Monitoring
Synthetic monitoring is a powerful tool, but it does not come without drawbacks. False positives might be more difficult to deal with. Brief network surges may generate notifications in your services. Other causes unrelated to our services might also trigger warnings.
These notifications may produce additional unneeded effort. To address this issue, you can fine-tune our alert systems by thresholding past data to warn only on substantial variations.
Another problem is test maintenance. Apps will grow with new features and functions, and so will your monitoring approach. Update your test scripts regularly. Ensure they match the most recent user trips in your app.
Again, automation might be a beneficial tool in your plan. Automation tools allow you to design and update test scripts.
Combining Synthetic Monitoring with RUM
Synthetics and RUM make a winning combination. Synthetic monitoring indicates what may go wrong in an artificial setting. RUM records users' real-world experiences with your website or app.
Here is why you should integrate synthetic monitoring with RUM:
-
Synthetic monitoring flags potential issues, and RUM data can pinpoint which real users are affected and why.
-
Synthetic monitoring lets you test various conditions, while RUM captures real-world user behavior and network variations.
Best Practices for a Comprehensive Strategy
-
Focus synthetic monitoring on core functionalities and RUM on overall user experience.
-
Define success metrics for both synthetic and RUM data.
-
Combine data from both tools to identify trends and isolate performance bottlenecks.
Future of Synthetic Monitoring in Mobile Apps
Synthetic monitoring technology is constantly developing. Emerging innovations, including AI and machine learning, offer even higher efficiency.
Smarter Test Creation
AI can examine user activity data. It is capable of automatically generating and refining synthetic monitoring tests. The focus is on essential user journeys.
Predictive performance insights
Machine learning may use previous data to anticipate prospective performance concerns. This facilitates proactive optimization.
The future of mobile app performance monitoring looks bright. By leveraging the power of synthetic monitoring, you can deliver great user experiences. You can sustain a robust mobile app industry thanks to AI and machine intelligence breakthroughs.

