
Javascript Beginner to Advanced: Value Bomb in one Shot

✨ Javascript is the most popular language till date and its popularity is not gonna decrease any near...
Javascript is the most popular language till date and its popularity is not gonna decrease any near future. And today we'll try to get our hands dirty with all of the major JS concepts in depth.

It is also popular because so many frameworks are being built using javascript.
Javascript Functions
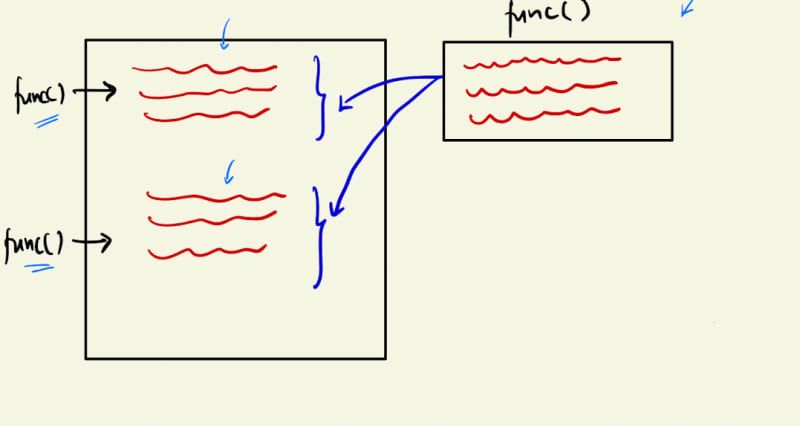
Function is a way to collate the code at one place which can be called at any place so that we don't have to write that code again and again. Functions are just to make code reusable.

Ways to define functions:-
// using function keyword
function add(x,y){
return x+y;
}
console.log(add(2,3));
// Arrow functions
const add = (x,y)=>{
return x+y;
}
console.log(add(2,3));
// declaring a function and giving a name
const add = function(x,y){
console.log(x,y);
return x+y;
}
console.log(typeof add());
Javascript Loops
Whenever you learn a language, the most common thing is loops and they are used where we have to write same and same code multiple times
// for loop
for (let i = 0; i // do-while loop
let i = 0;
do {
console.log("Iteration: " + i);
i++;
} while (i // difference between while loop and do while loop is that
// while loop checks the condition first and then runs
// if the condition gives value as true while in other one
// i.e. do-while loop, it runs first and then checks the // condition
let i = 0;
while (i Javascript Default parameters
function add(x,y=0){
return x+y;
}
// If no value is being passed for y, 0 will be picked
console.log(add(2,3));
Javascript Arrays
Arrays or Lists are the data structures or containers to store the different variables. In most of the languages only same data type variables are allowed to store in the array while in JS we can store all datatype variables in one array like string, nummber, boolean
- Different methods to initialize the arrays
let arr1 = [1, 2, 3, 4, 5];
let arr2 = new Array(1, 2, 3, 4, 5);
let arr3 = Array.from([1, 2, 3, 4, 5]);
- Pushing and Popping the elements
// push
let arr = [1, 2, 3];
arr.push(4); // Adds 4 to the end of the array
console.log(arr); // Output: [1, 2, 3, 4]
// pop
let arr = [1, 2, 3, 4];
let lastElement = arr.pop(); // Removes and returns 4
console.log(lastElement); // Output: 4
console.log(arr); // Output: [1, 2, 3]
- Iterating through the arrays
// for loop
let arr = [1, 2, 3, 4, 5];
for (let i = 0; i Javascript Closures

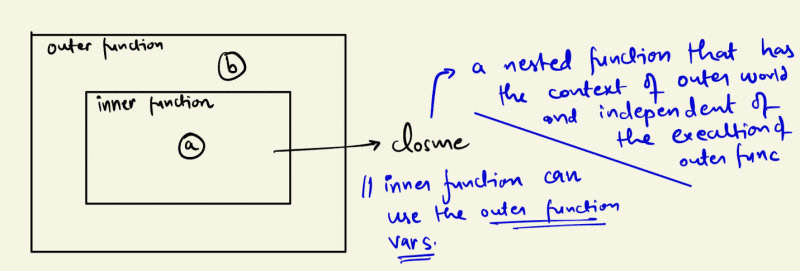
Here, we can see the nested functions and closures is just a concept which says inner function can access the outer function state/variables even if the outer function's execution ended.
function outer(x){
function inner(y){
return x+y;
}
return inner;
}
const outerFunction = outer(2); // Execution of outer() ended
console.log(outerFunction(3)); // even after outer() function
// ended its execution still we can access the value 2.
Javascript multiple parameters
function add(x, ...y){
var result = 0;
for(let index = 0; indexHere, we can see if multiple parameters are being passed they will be stored as in array.
Closures
functions
Anonymous functions are the functions with having no name. For ex:-
function foo(bar){
console.log("I am foo")
bar(); // callback
}
foo(function(){
console.log("I am bar")
})
Here, the argument that we are passing to foo() is an anonymous function having no name. And interestingly here we can see that we can pass functions as a parameter too in JS. This is the biggest advantage of using JS.
Self invoking functions are the functions that we don't need to call explicitly. These self invoking functions are used in cases like fetching the products from the DB on the start of the website. Where function will be invoked automatically and also it increases the code readibility.
(function fetchItems(){
console.log("Hello there");
// fetch the items from the DB
})();
Callbacks
Callbacks are just the functions that are being passed to an another function and then we call from there.
function foo(bar){
console.log("I am foo")
bar(); // callback
}
foo(function(){
console.log("I am bar")
})
Higher Order Functions
Higher order functions are the functions that have one or more than one function as its parameters
// filter, map, forEach --> Higher Order functions
const a = [1,2,3,4,5,6,7,8,9,10].filter(function(x){
return x%2==0;
});
console.log(a);
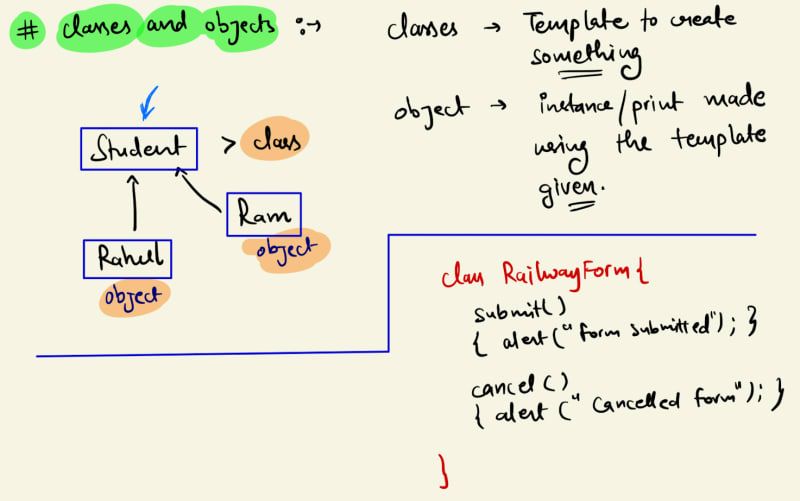
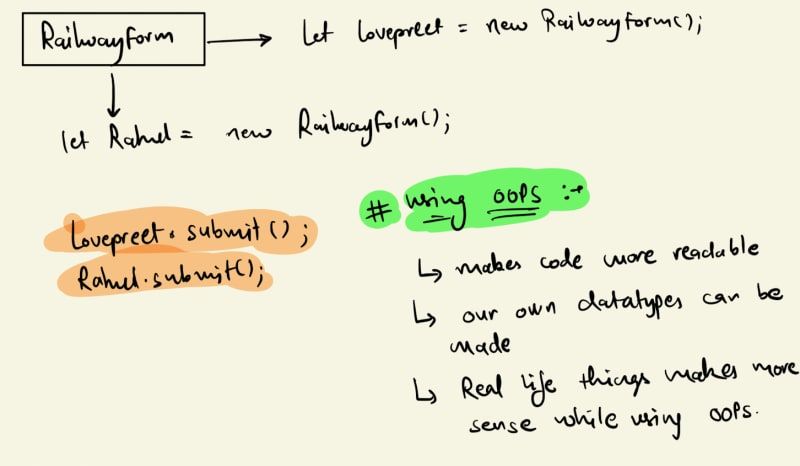
Classes and Objects


class Student{
constructor(name, className){
this.studentName = name;
this.studentClass = className;
}
printDetails(){
console.log(`My name is ${this.studentName} and my class is ${this.studentClass}`);
}
}
const Rahul = new Student("Rahul", "12th");

