
Important React Tips for Writing Cleaner, Efficient Code for Beginners

Being a beginner in React, you may feel excited as well as overwhelmed. React is so powerful and one...
Being a beginner in React, you may feel excited as well as overwhelmed. React is so powerful and one of the most popular libraries to build dynamic web applications. But, if you want to take full advantage of React then you need to follow some best practices which make your code cleaner, maintainable and optimized.
In this post, we are going to learn about some of the most important react tips and tricks that will help you write optimized code right from the beginning. By following these tips you can avoid a lot of silly mistakes that we make while writing code and also develop good coding habits which will improve your code readability, maintainability, reusability as well as scalability. So whether you are designing your first application or you are an expert in react, these tips will be valuable to everyone.
Break Down Components for Better Readability
When you first start with react, it's temping to build everything into one component. However this will quickly make your code hard to read and maintain. Instead you should try and keep your components small and focused on one responsibility.
Think of a big component that handles user data display and form submission. Instead, have separate components likeUserInfoandUserForm. You can test / debug / reuse each one of them much easier.
Use useEffect Wisely
The useEffect hook is one of the most powerful tools in React, but it can be a bit tricky too. One mistake that beginners tend to make is causingunwanted re-rendersby not managing the dependencies of useEffect properly. Use dependency array to tell when to run the effect and mind the never-ending loops by picking the right dependencies.
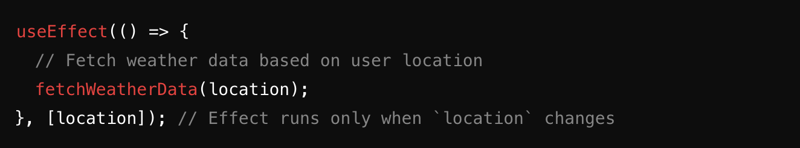
Example:
Imagine you’re working on a weather app which fetches data every time the user’s location changes. With useEffect, you can pass a dependency array so that the effect only re-runs if the location changed, instead of running after every render.

Managing useEffect dependencies well will improve performance and avoid some weird behaviors.
Learn to Use React DevTools
React DevTools is a great tool for debugging and inspecting components. You can see the component tree, inspect props and state, and understand how your components update. If you’re not using it yet, start now.
Let’s suppose you have an application that has a shopping cart and you realize that every time you add something, the whole cart component is re-rendered, making everything go slower. I am going to tell you how using React DevTools can help you on this.
How To Use:
Install the React DevTools extension in your browser. It allows you to open the Components tab and see your component tree or the Profiler tab to track your rendering performance. Being good with this tool will save you so much time debugging your app.
With DevTools go over the components and look their props, states or even their life-cycle if a component render more times than it should we can use things like React.memo , useCallback .
Optimize withReact.memoand useCallback
To get better performance, React offers you tools like React.memo and useCallback to prevent unnecessary re-renders. You would wrap your components with React.memo if the component doesn’t need to be re-rendered unless the props passed to it change, or wrap functions passed down from parent component with useCallback
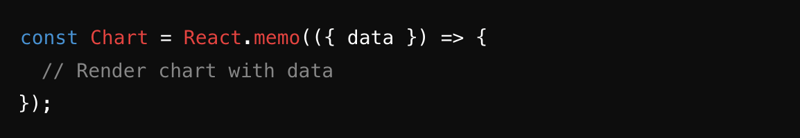
Example:
If you’re building a dashboard with several charts and data tables. Whenever new data comes in, React might re-render all the components including the ones that aren’t going to use the new data. You can wrap each chart component with React.memo and avoid unnecessary re-renders.

These optimizations help ensure that your application remains responsive, especially in applications with a large codebase and a complex user interface (UI).
Using React.memo here ensures that Chart only re-renders when the data prop changes, keeping the dashboard responsive.
Clean Up After Effects
Whenever you use useEffect with event listeners or subscriptions, you have toclean upin the effect to keep from leaking memory. React will not only add listeners/subscribe when the component renders but it will also remove them when component unmounts.
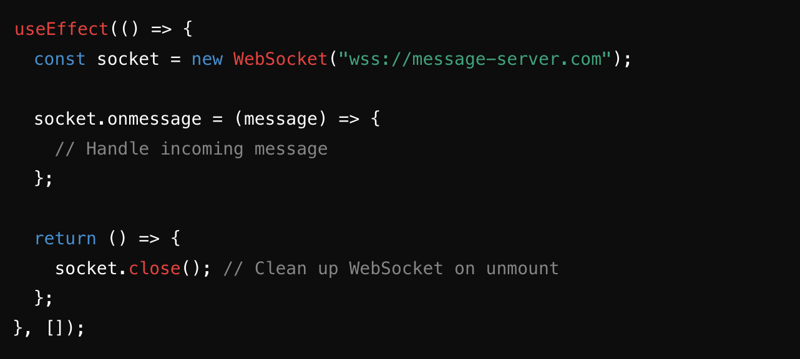
Example:
Imagine you are building a messaging application where you have to listen to new messages through WebSocket. If you do not clean up WebSocket listener, multiple instances will keep on piling up which will start impacting your app performance as well as memory.

This keeps your app snappy and alleviates any issues with stacked event listeners.
Use Destructuring for Props
Destructuring props in your component’s function signature or within the component body is a clean way to handle props, making your code shorter and much easier to read.
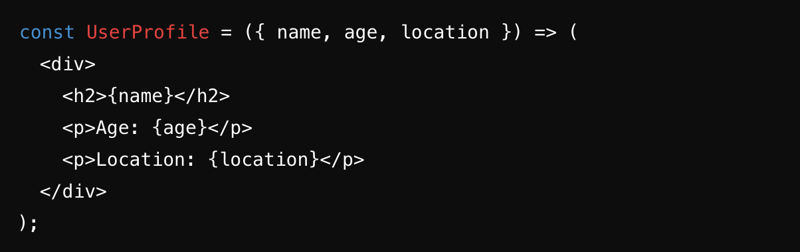
Imagine you’re building a profile page with a UserProfile component that receives multiple props (like name , age , location ). Destructuring these props right in the function signature makes the code more concise and readable.

Destructuring makes your components easier to read and manage, especially when they take multiple props.
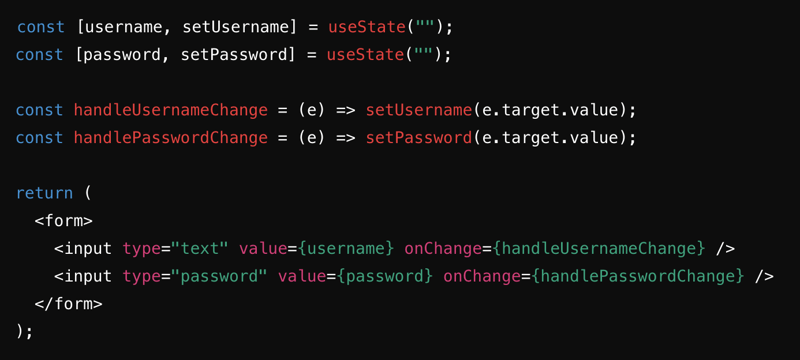
Use Controlled Components in Forms
Controlled components are those where form data is managed by React (component state). In simpler terms, you control the user input by yourself from the component. It’s more predictable and easy to debug.
Example:
You have a form to create a new user account in that you have username and password fields. If you use controlled components it becomes easier to validate inputs or track changes.

Using controlled components makes your form state clear, which is particularly useful in large forms or complex UIs.
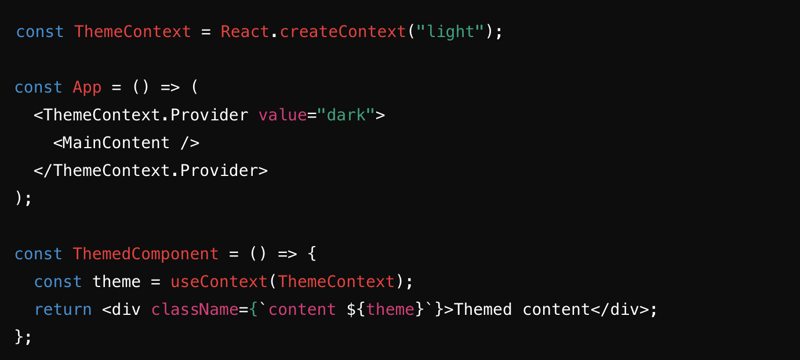
Manage State with Context API Instead of Prop Drilling
Prop drilling is when you pass props through multiple layers of components, which can really clutter up your code base. You can utilize theContext APIto provide state to components without needing to pass props through every level.
Example:
Suppose you are building a multi-level component tree with a theme setting (light or dark). Instead of passing the theme prop down every level of the component, you can use React Context API to supply the desired theme right to any component that needs it.

With Context, you won't have to deal with prop drilling anymore, so your code will be cleaner and easier to maintain.
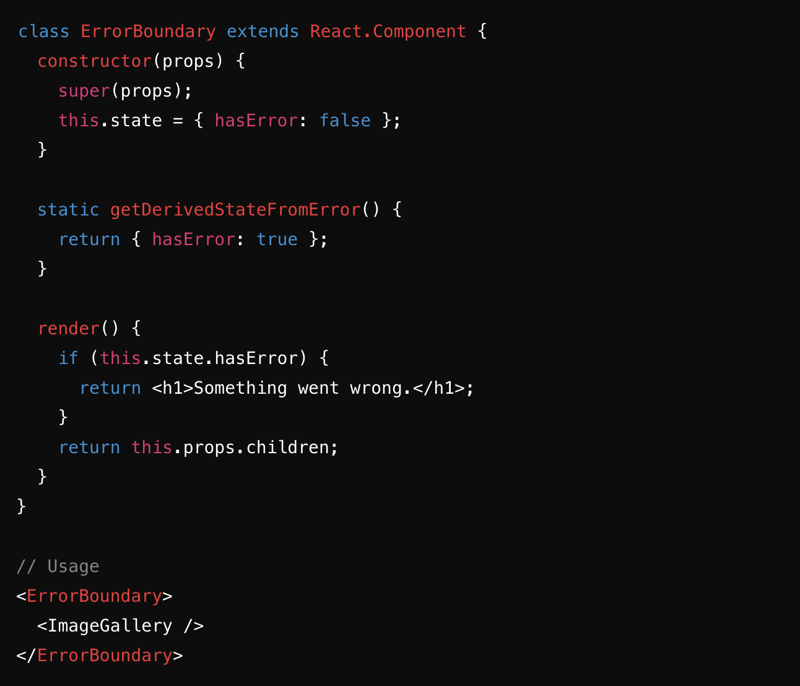
Don’t Forget Error Boundaries for Better User Experience
Error Boundaries are React components that catch errors anywhere in the component tree and display an fallback UI without crashing the whole application. This helps to create a better user experience, especially in large applications where unexpected errors might otherwise occur.
Example:
Let’s consider you are building an image gallery of your own where some images are from an unreliable source. You can’t afford that an error in loading one image crashes the whole gallery. Wrap the gallery component with Error Boundary to catch and display a fallback UI for any load error.

Using Error Boundaries provides a smoother experience by handling unexpected issues gracefully.
Wrap parts of your app with Error Boundaries so the user doesn’t see a broken UI because of a small error.
Use a Linter and Formatter
Use a linter likeESLintand a formatter likePrettierto make sure that your code is written in consistent style, and it helps you catch bugs early.
Example:
When you work on a team project many times different people have different coding style which results into inconsistent code and also difficult to read. So by having ESLint and Prettier set up means everyone is following same rule so the code will be clean and easy to debug.
Example Setup:
Install ESLint and Prettier and add them to your project:

Linter and formatter will ensure code consistency automatically, which will make the code more readable and easier to debug especially while working with a team.
Conclusion
It is an exciting journey to learn React, and if you keep these tips and best practices in mind as you do, you will become a successful React developer. These techniques not only help make your code cleaner and faster but also improve your development process and the performance of your applications.
Remember, the thing with React is the practice. The more you practice and see different things, the better you become in dealing with it. But as you progress and move deeper into it, these will just naturally come to you on their own and very soon you will be building not only better but scalable applications with React.

