
How to Update NPM Packages:

The Node Package Manager (npm) provides various features to help you install and maintain your...
The Node Package Manager (npm) provides various features to help you install and maintain your project's dependencies.
Dependencies can become outdated over time due to :
- bug fixes.
- new features.
- and other updates.
The more project dependencies you have, the harder it is to keep up with these updates.
Outdated packages can pose a threat to:
- security and
- can have negative effects on performance.
Up-to-date packages prevent vulnerabilities. This means that periodic dependency checks and updates are important.
How to Keep Dependencies Up-To-Date
Now, you could go through each individual package in package.json one by one to change the version and
run:
npm install (package_name)@latest
to get the latest version. But this isn't going to be the most efficient method.
Here's a workflow that helps me stay on top of updates:
- first, discover which packages need to be updated and
- how far behind the versions are.
Next, choose to update packages individually or together in a batch. Always test out the updates to ensure breaking changes haven't occurred.
What are Breaking changes
Breaking changes refer to modifications, enhancements, or updates in a software library or package that are not backward-compatible. In other words, when a breaking change is introduced, it may cause existing code that relies on the previous version of the library or package to fail or behave unexpectedly.
I prefer to perform major version updates individually. With major updates, you're likely to encounter breaking changes. It's much easier to undo or address code changes in relation to one package compared to many.
In this article, I will go over methods to inspect and upgrade dependencies in detail.
How to Use the npm outdated Command
run:
npm outdated
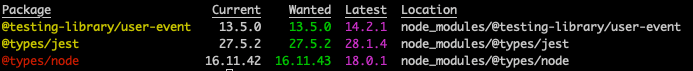
This command will check every installed dependency and compare the current version with the latest version in the npm registry. It is printed out into a table outlining available versions.
It is built into npm so there are no additional packages required to download. npm outdated is a good place to start for an overview of the number of dependency updates required.

- Current is the current version installed.
- Wanted is the max version of the package according the semver range.
- Latest is the version of the package tagged as latest in the npm registry.
With this method, to install updates for every package, you just need to run:
npm update
Keep in mind that with npm update it will never update to a major breaking-changes version. It updates the dependencies in package.json and package-lock.json. It will use the "wanted" version.
To obtain the "latest" version append @latest to individual installs, for example: npm install react@latest.
How to Use npm-check-updates
For an advanced and customizable upgrading experience, I'd recommend npm-check-updates. This package can do everything npm outdated and npm upgrade can do with some added customization options. It does require a package installation, however.
To get started, install the npm-check-updates package:
npm i npm-check-updates
Then, run
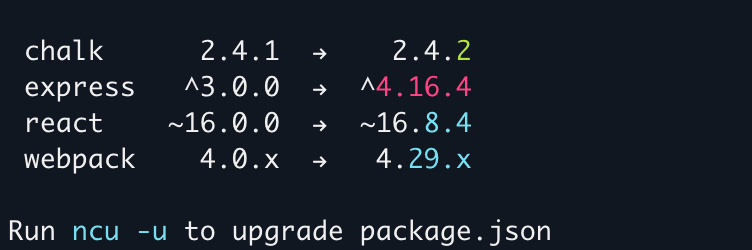
ncu
to display packages to upgrade. Similar to npm outdated it will not apply any changes.
To upgrade dependencies, you just need to run:
ncu --upgrade
or
ncu -u

- Red = major
- Cyan = minor
- Green = patch
This updates dependencies in only the package.json file and will select the latest version even if it includes a breaking change. With this method, npm install is not run automatically so be sure to run that afterward to update package-lock.json.
To choose your preferred version type, run ncu --target [patch, minor, latest, newest, greatest].
How to Use Interactive Mode with npm-check-updates
run:
ncu --interactive
or
ncu -i
Interactive mode allows you to select specific packages to update. By default, all packages are selected.
Navigate down through each package and use space to deselect, and enter when you are ready to upgrade all of the selected packages.
There are several ways to elevate the interactive npm-check-updates experience.
ncu --interactive --format group
This command groups and organizes packages into major, minor and patch releases.
npm-check-updates provides other useful tools such as doctor mode which installs upgrades and runs tests to check for breaking changes.
I highly suggest taking a look at the documentation overall to learn more about all this package has to offer. The project is well-maintained along with a climbing weekly download rate of ~323,861 at the time of writing this article.
Summary
Getting in the habit of regularly updating your dependencies will help your:
- apps' security and
- performance.

