
Deploy JPetStore in Digital Ocean

JPetStore is one of the best applications to learn performance testing and engineering concepts. In...
JPetStore is one of the best applications to learn performance testing and engineering concepts. In this blog post, we will see how to deploy JPetStore in Digital Ocean.
What is JPetStore?
JPetStore is a sample demo application to know about how to use Spring with a full web application server. It is built on top of MyBatis 3, Spring 5, and Stripes.
Here is the GitHub repo .
You can run JPetStore on TomCat, Jetty, Glassfish, and more.
How to run it locally?
Clone the repo to your local and follow the below steps.
# clone the repo
git clone https://github.com/mybatis/jpetstore-6
# build war file
cd jpetstore
./mvnw clean package
# deploy
./mvnw cargo:run -P tomcat90Then, launch http://localhost:8080/jpetstore

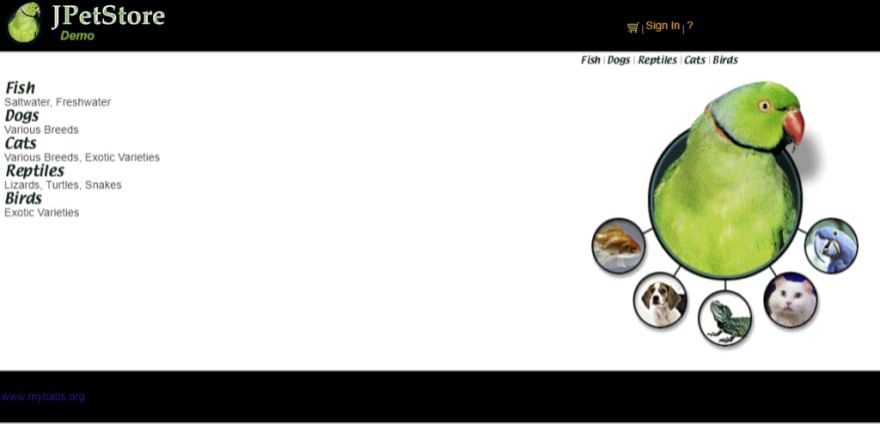
JPetStore
How to run it as a Docker container?
The above steps are too many. But by leveraging Docker, you can start JPetStore in one command. The prerequisite is to have Docker installed in your local.
Issue the below command which will start the JPetStore app.
docker run -p 8080:8080 -d qainsights/jpetstore
Then, launch http://localhost:8080/jpetstore
How to deploy it on Digital Ocean?
Sometimes, running an app locally also might be not comfortable. Let us move the application to the cloud. Digital Ocean offers various affordable plans and exciting features to deploy and manage apps. There are many ways to deploy JPetStore: using a droplet or by leveraging Apps where you can deploy it from Docker Hub. DO registry, or from your GitHub repo.
Just to keep the process simple, let us deploy it from Docker Hub.
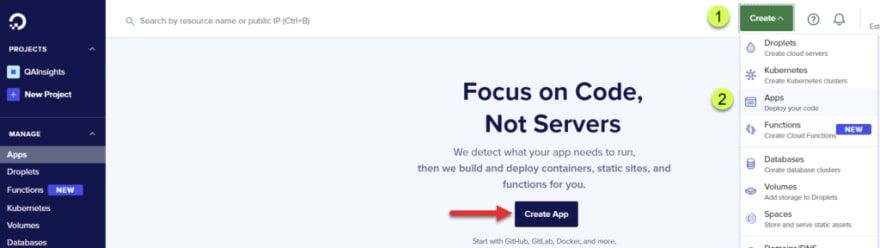
Sign up for a free Digital Ocean. Then, navigate toApps > Create Appor go toCreate > Appsas shown below.

Deploy JPetStore in Digital Ocean
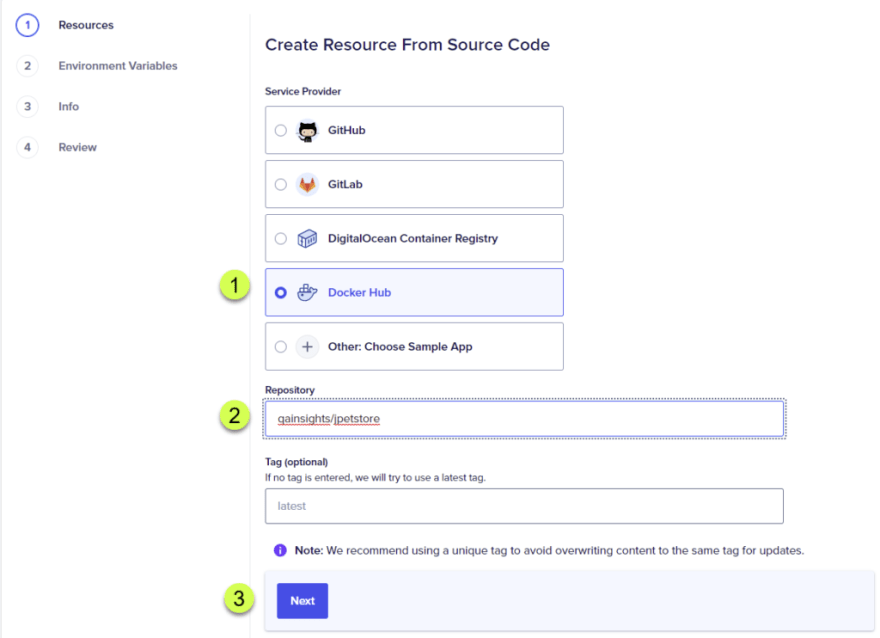
In theResourcespage, clickDocker Hub, then enterqainsights/jpetstorein theRepositorytext field, and then click on theNextbutton as shown below.

Create Resource from Docker Hub
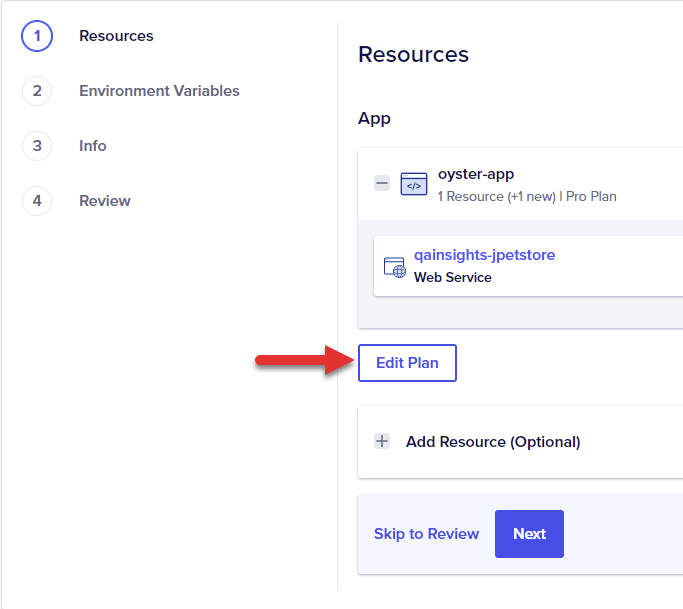
The next step is to select a plan to fit our needs. ClickEdit Planas shown below.

Edit Plan
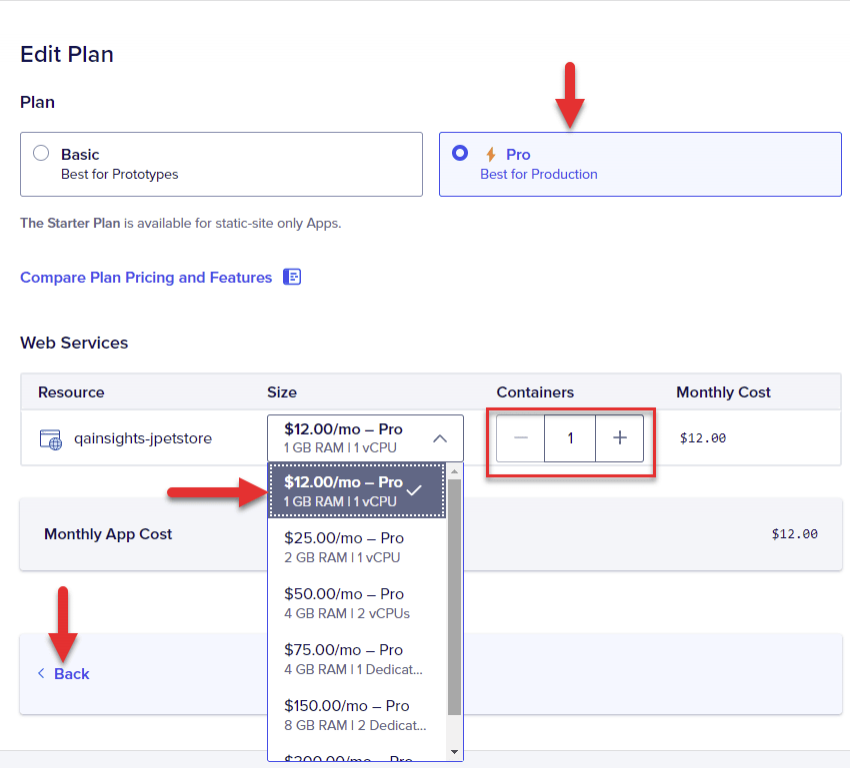
Select theProplan and choose the desired size as shown below. Just to keep our costs low, let us choose a $12/month plan which has 1 GB RAM and 1 vCPU power. Then clickBack.

Select Plan
Then follow the on-screen prompt instructions till you reach the last screen where you can review the configuration. Then click theCreate Resourcesbutton.
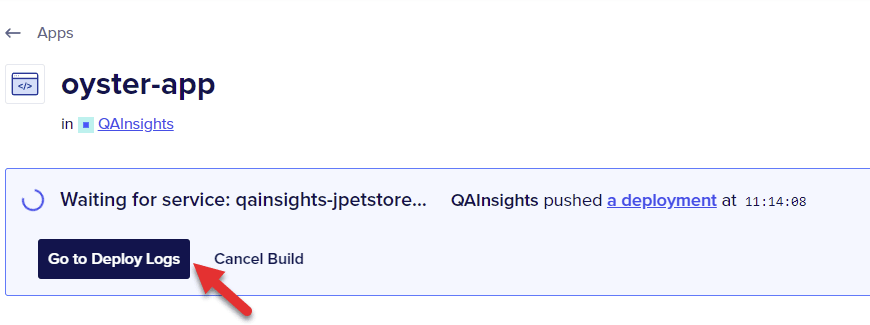
Click theGo to Deploy Logsbutton as shown below to monitor the logs.

Deploy Logs
Within a minute, Digital Ocean will give a public endpoint as shown below.

Live App
To launch the application, appendjpetstoreto the URL e.g. https://oyster-app-noajq.ondigitalocean.app/jpetstore
Digital Ocean will automatically provision your URL with TLS certificates. How cool is that?

JPetStore on Digital Ocean
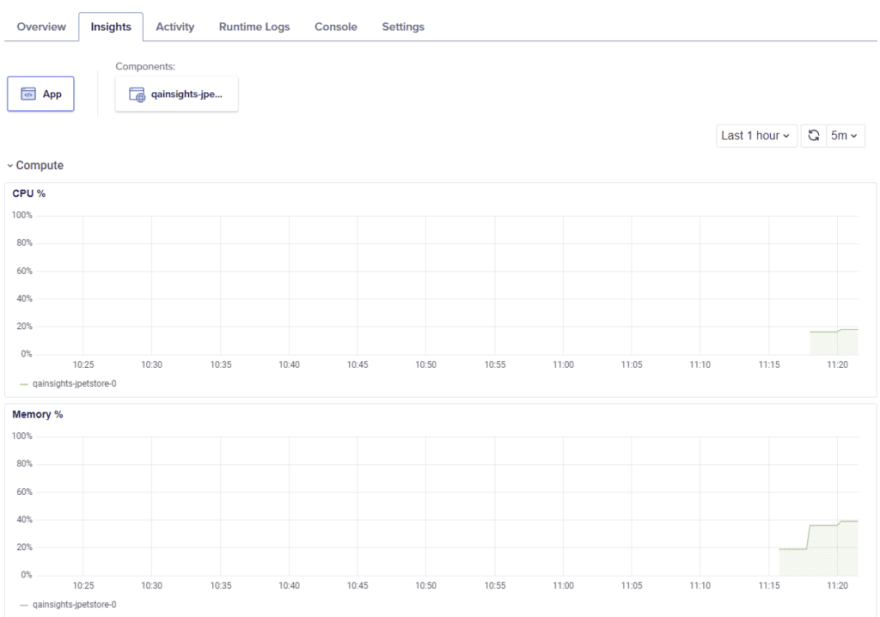
Suppose if you are running a simple load test (please do not throw more load, and it would be ideal to inform Digital Ocean team before you attempt high volume load test and make sure you do not get surprise billing at the end of the month), the Digital OceanInsightstab helps you to monitor the CPU, Memory, and more.

Insights
How to destroy the resources?
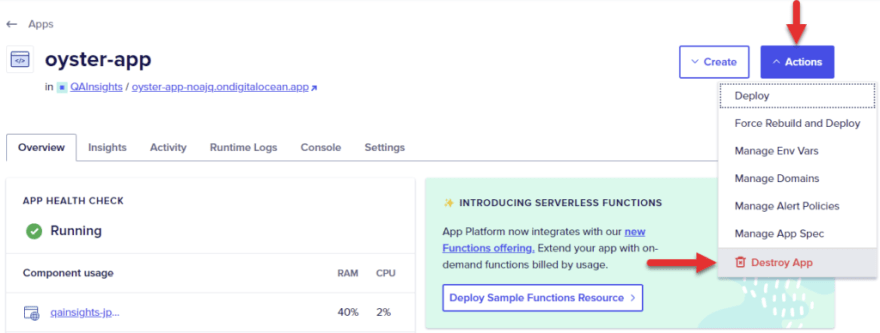
Once you are done with your learning, you may no longer need the app to be up and running. To destroy the resources, go toActions > Destroy Appas shown below.

Destroy the resources
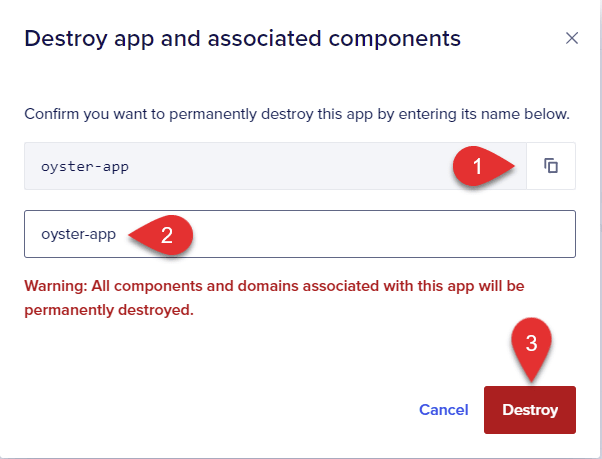
Follow the prompts to destroy the resources. This action is irreversible.

Destroy
Final Thoughts
As we learned, spinning up a demo application is easy in Digital Ocean and affordable. You can learn performance testing and engineering concepts and run a small realistic load testing in your own box and monitor the CPU, Memory, and other resources without setting up any other components.
Happy Performance Testing!

