
Cross-Origin Resource Sharing (CORS). How does it work?

In order to understand the CORS concept, it is necessary to first get behind the topic of Same-origin...
In order to understand the CORS concept, it is necessary to first get behind the topic of Same-origin policy.
Practical examples of using CORS
For example, suppose we have two environments - one pre-production preprod.bugspace.com and the other testing tests.bugspace.com . On the first one automatic tests are run, and the second one is used for writing them and manual tests. An application that is put on both environments uses the REST API on the frontend. In order not to put the backend on two servers, we can put it on one and communicate with it on two environments to avoid unnecessary consumption of resources.
Another example would be the work of frontend developers. Suppose there is an application that provides a REST API. To avoid putting up the backend locally every time the frontend develpoer starts work, you can provide an environment with the backend itself put up.
As you can see from the above examples, SOP implies a mass of communication problems. Cross-Origin Resource Sharing comes to our aid.
Cross-Origin Resource Sharing
Introduction
As we can already guess, CORS allows us to securely transmit HTTP Cross-Origin requests. The Cross-Origin Resource Sharing mechanism adds new HTTP headers so that the server is able to determine whether the request is authorized to read files. In addition, if a request is likely to cause damage to the server, the CORS specification forces (e.g., a browser) to first send an OPTIONS request to check available requests, and if the server approves it (the user's request), it (the browser) already sends the target request. This may sound scary at first, but it's not. Let's go straight to examples in order to clarify the logic of Cross-Origin Resource Sharing.
Simple request
The XMLHttpRequest object is used for cross-site requests. There are several types of cross-site requests, and simple requests are one of them. They are so named because they do not use CORS preflight. Why? Because they are simple enough (they do not use cookies, for example) that they do not need additional security mechanisms. What are the characteristics of simple requests?
- One of the HTTP methods is:
- HEAD
- GET
- POST
- In addition to the headers set automatically, the headers allowed are:
- Accept
- Accept-Language
- Content-Language
- Content-Type, where its value can be:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
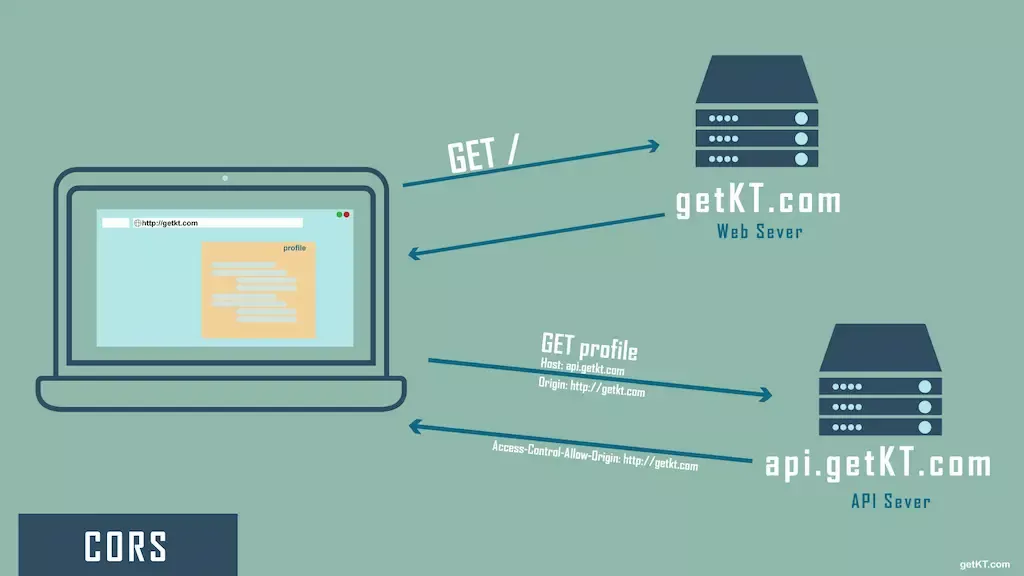
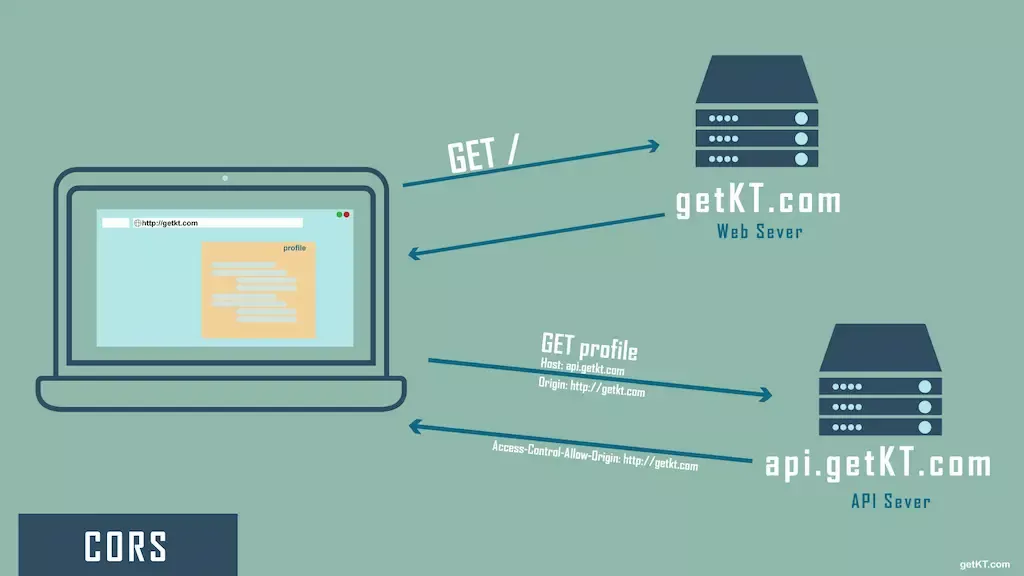
What would a typical example of communication using a simple cross-site request look like?
----- 2 ----> Server 1
----- 1 ----> <---- 3 -----
Client Browser
<---- 6 ----- ----- 4 ----> Server 2
<---- 5 -----
In the diagram above, the communication looks as follows:
- the client opens the page through the browser
- the browser sends a GET request to Server 1
- Server 1 returns the content of the page
- there is a cross-origin request in the code of the page (example code below), by which the browser makes a request to Server 2. It also includes the Origin header (in which it indicates where the request came from, in this case it is Server 1), which is mandatory for cross-origin requests
- Server 2 checks if Server 1 is trusted and, in a positive case, returns to it the data it asks for
- the browser gets the response, verifies the headers set and, if successful, displays the page to the client
Below is the sample code used for the cross-origin request. First, an XMLHttpRequest instance is initialized, and then a GET request is sent to the defined url.
const xhr = new XMLHttpRequest();
const url = 'https://bugspace.pl/data/wanted-data';
xhr.open('GET', url);
xhr.onreadystatechange = someHandler;
xhr.send();
Whether Server 2 will accept our request is determined by Access-Control headers. We'll get to a list of them at the end of the article.
Non-straight query
In the case of non-straight queries, there is not much philosophy. We will start with a simple example.
----- 2 ----> Server 1
----- 1 ----> <---- 3 -----
Client Browser
<---- 8 ----- ----- 4 ---->
<---- 5 ----- Server 2
----- 6 ---->
<---- 7 -----
- the client opens the page through the browser
- the browser sends a GET request to Server 1
- server 1 returns the content of the page
- the browser executes a preflight query whose method is OPTIONS with the required Origin and Access-Control-Request-Method headers set. The query checks whether Server 1 supports a cross-origin request with the given method and headers (if any)
- Server 2 responds to the preflight query, and includes the mandatory Access-Control-Request-Methods and Access-Control-Request-Origin headers in the response.
- the browser gets the response and, if successful and correct, it executes the target query on Server 2
- Server 2 returns the data because it previously confirmed that Server 1 is trusted
- the browser gets the response, verifies the headers set and, if successful, displays the page to the client
An example preflight request (point 4) could look like the following:
OPTIONS /posts/firstPost
Access-Control-Request-Method: DELETE
Access-Control-Request-Headers: origin, x-requested-with
Origin: https://bugspace.pl
If the server finds that the logic of the query matches (point 5), it responds as follows:
HTTP/1.1 204 No Content
Connection: keep-alive
Access-Control-Allow-Origin: <https://bugspace.pl>
Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE
Access-Control-Max-Age: 86400
HTTP headers
As we mentioned above, headers are attached to requests and responses. Their list can be found below.
| Request header | Optional / Required |
|---|---|
| Origin | always required |
| Access-Control-Request-Method | required for preflight requests |
| Access-Control-Request-Headers | optional |
| Response header | Optional / Required |
|---|---|
| Access-Control-Allow-Origin | required always |
| Access-Control-Expose-Headers | optional |
| Access-Control-Max-Age | optional |
| Access-Control-Allow-Credentials | optional |
| Access-Control-Allow-Methods | required for preflight queries |
| Access-Control-Allow-Headers | required if an Access-Control-Request-Headers header was previously used |
Of course, each header has its own specifications, which determine whether it will be added to the query. You can learn more about them from here .

