
Adding Smooth Animations to Diagrams in Draw.io

As a technical writer, I often create diagrams and strive to make them visually appealing. Recently,...
As a technical writer, I often create diagrams and strive to make them visually appealing. Recently, I discovered the benefits of adding animations to my diagrams to make them more engaging. Draw.io is an excellent tool for this purpose as it allows me to animate arrows smoothly.
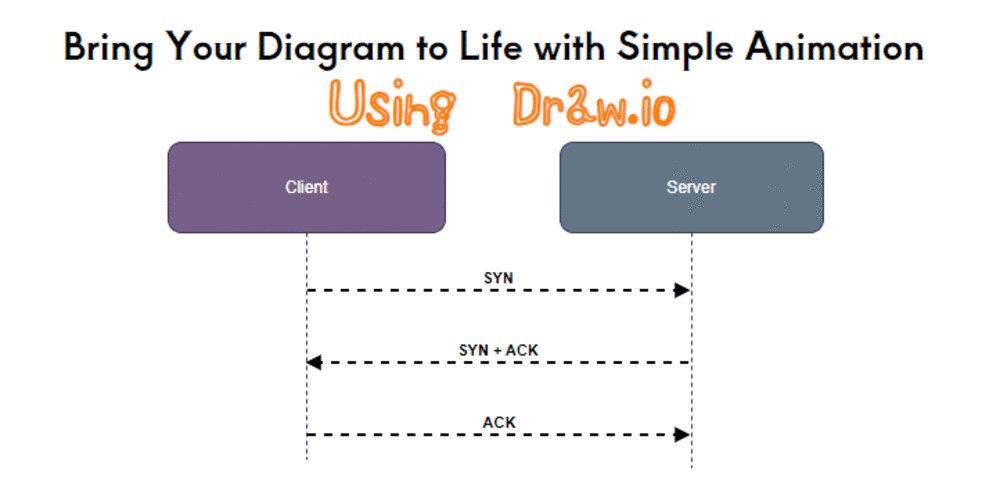
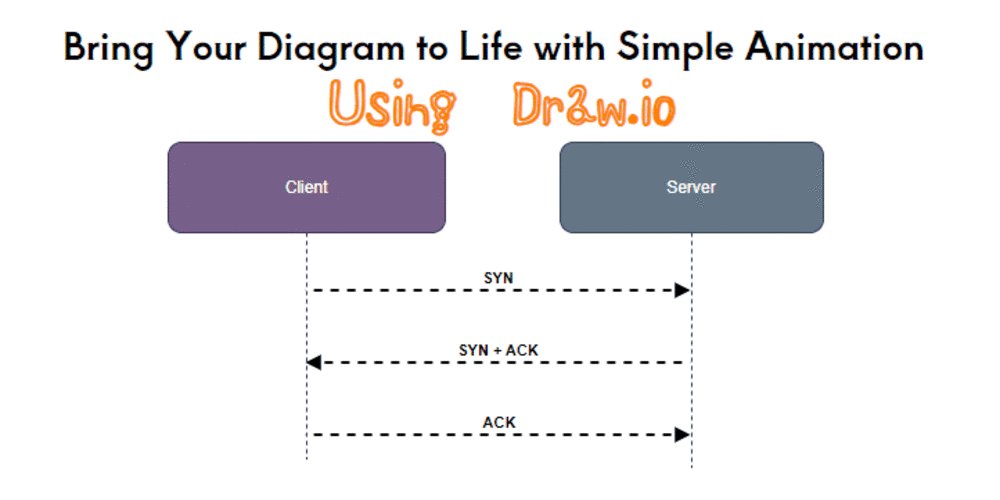
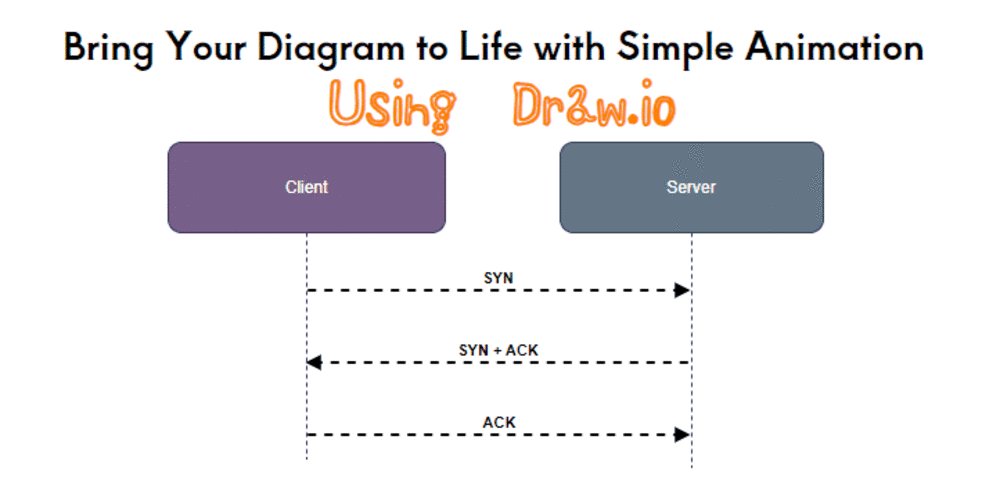
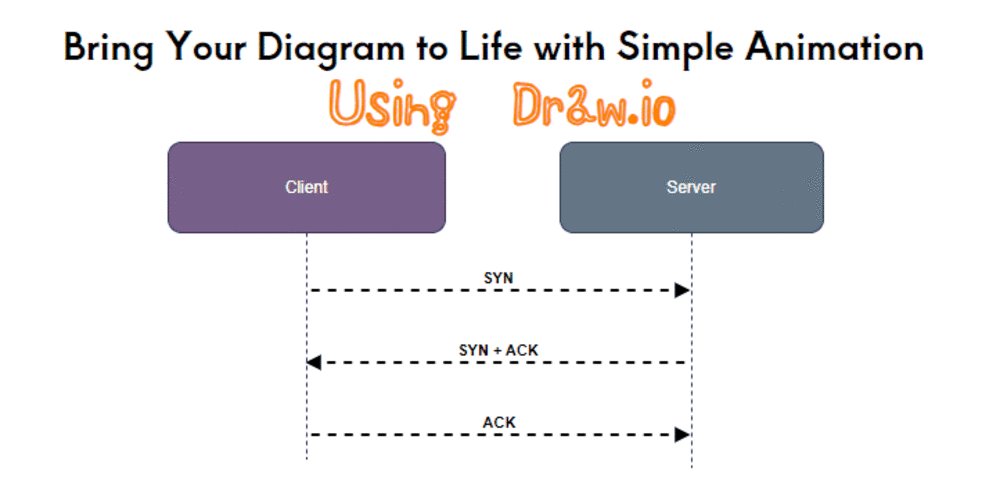
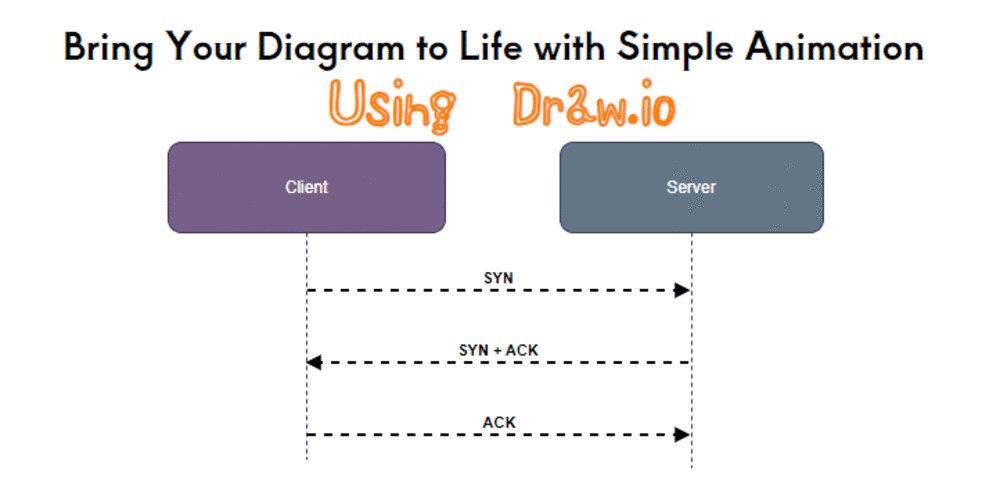
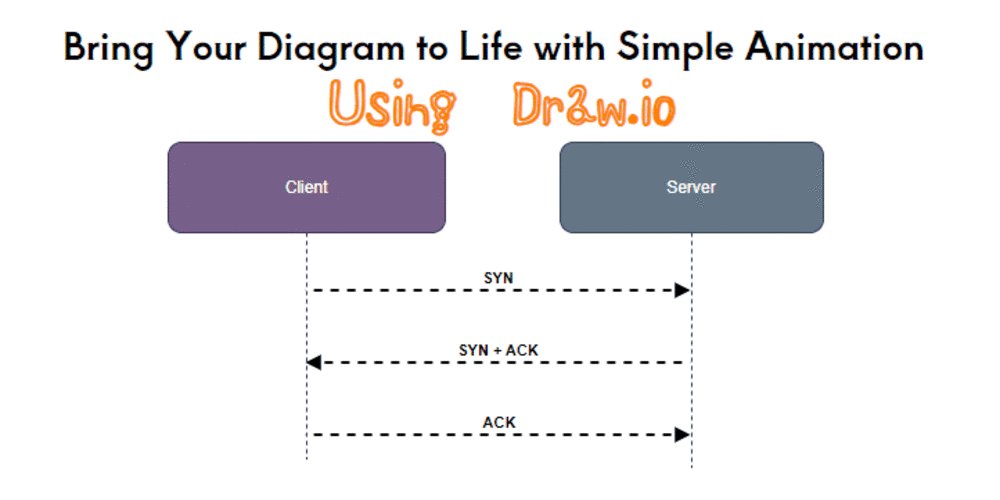
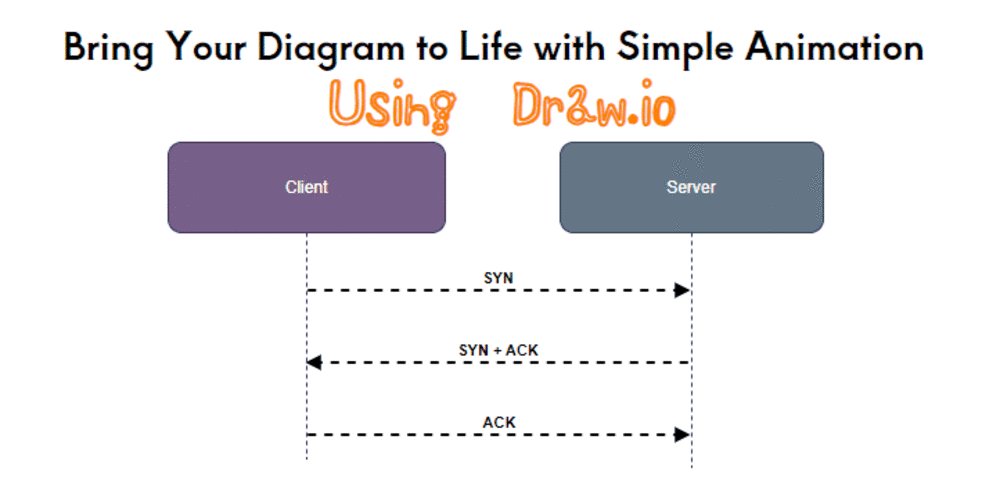
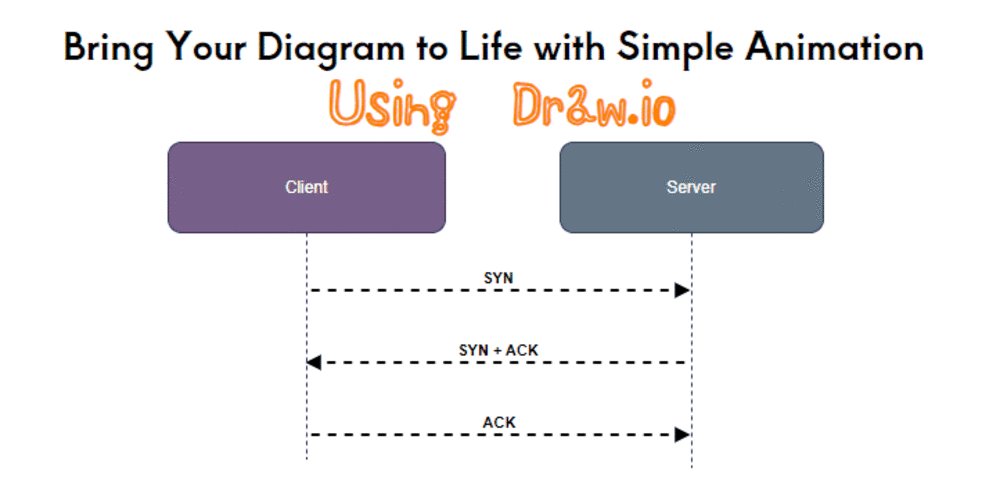
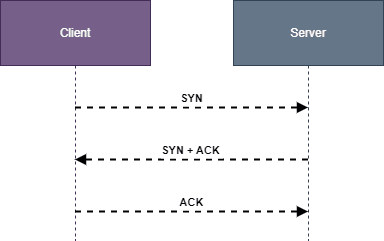
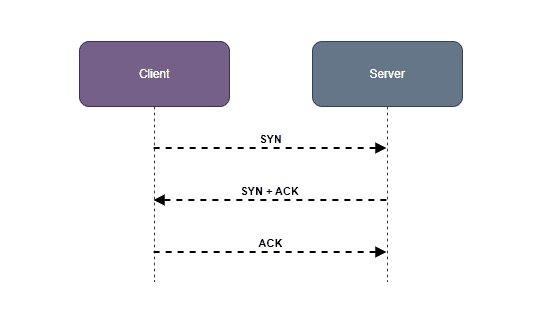
Today, we will demonstrate how to animate a diagram using draw.io. We will use a simple example that we will animate. Here is the initial diagram:

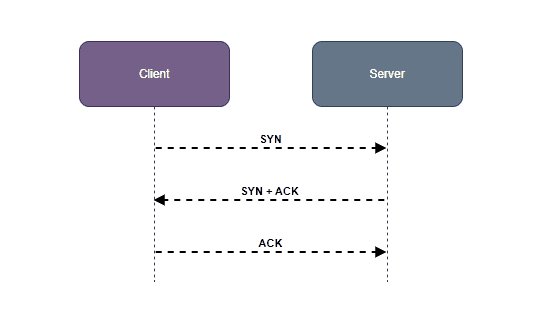
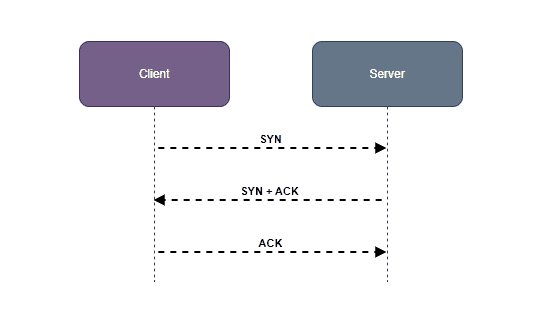
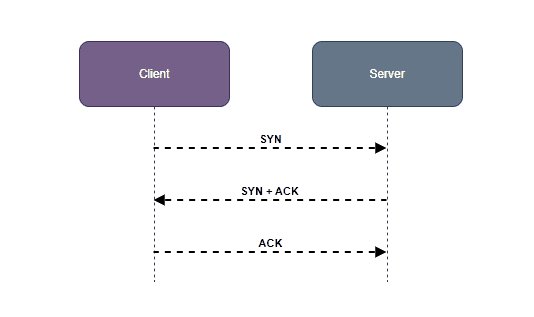
Here's what we want to achieve

Adding Animation Steps
-
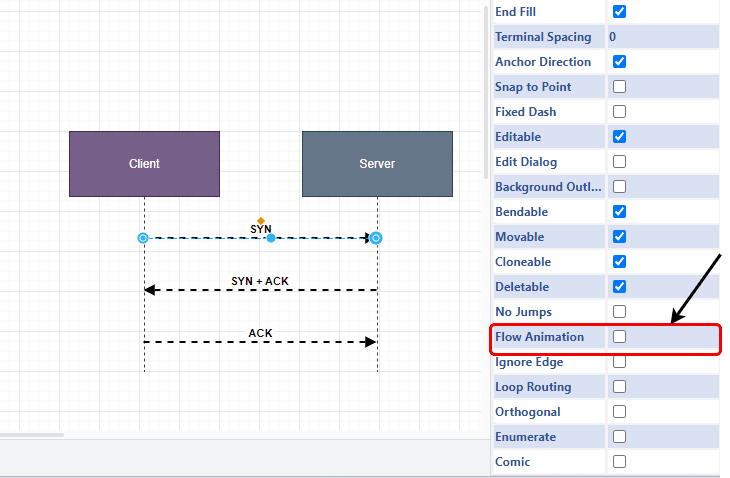
Choose the arrow you want to animate and go to the "style" option on the right sidebar.
Tip:To select multiple arrows, hold down the CTRL button while clicking on the arrows. -
Scroll down until you see "Property" and click to expand. Then, just check the box next to "Flow Animation".

After doing this, your diagram will become animated. Feel free to make additional adjustments to the arrow according to your liking.
Exporting Animatied Diagram
- Go to the top bar and click on "File."
- From the dropdown menu, choose "Export as."
- Select "SVG."
By following these steps, your diagram will be exported as an SVG, keeping the animation intact. If you find yourself on a platform that doesn't support SVG, you can use external programs like ScreenToGif . This program lets you record your screen and export the recording as a GIF. Handy for platforms that prefer GIFs over SVGs.

