
7 Libraries You Should Know as a React Developer

On your journey to becoming a well-roundedReactdeveloper, you would come across innumerable libraries, leaving you dazed and confused.
So, here is a list of 7 libraries that can't go wrong with learning as aReactdeveloper.
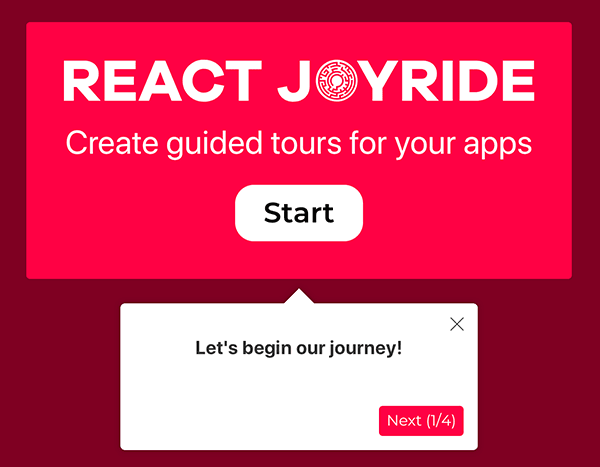
React Joyride

React Joyrideis a library that helps you create walkthroughs and guided tours for yourReactapps.
It is an incredible tool toshowcase new features to existing users&onboarding new usersto your app.
Website: https://react-joyride.com/
NPM: https://www.npmjs.com/package/react-joyride
React PDF Renderer

React PDF Rendereris a library that helps you createPDFfiles usingReactcomponents, thus making the tedious process of creatingPDFsa walk in the park.
Website: https://react-pdf.org/
NPM: https://www.npmjs.com/package/@react-pdf/renderer
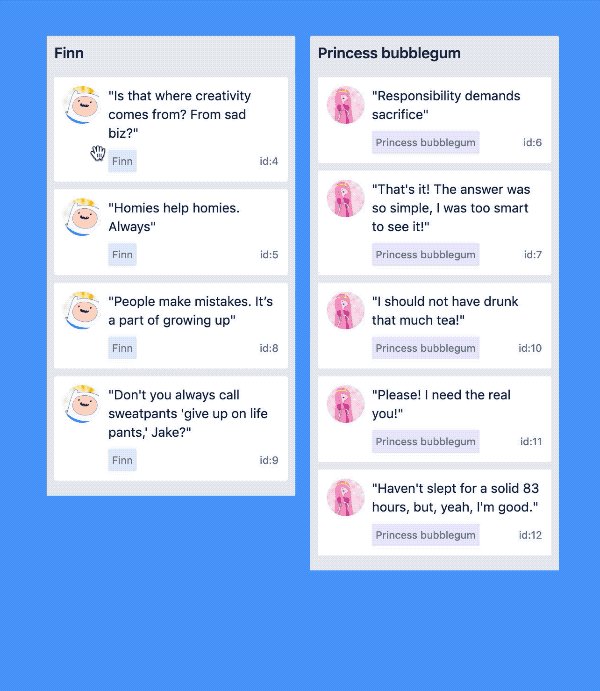
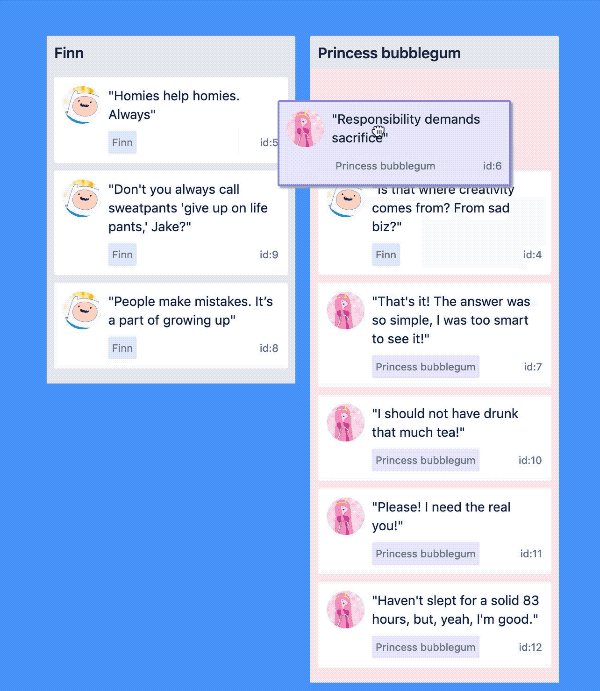
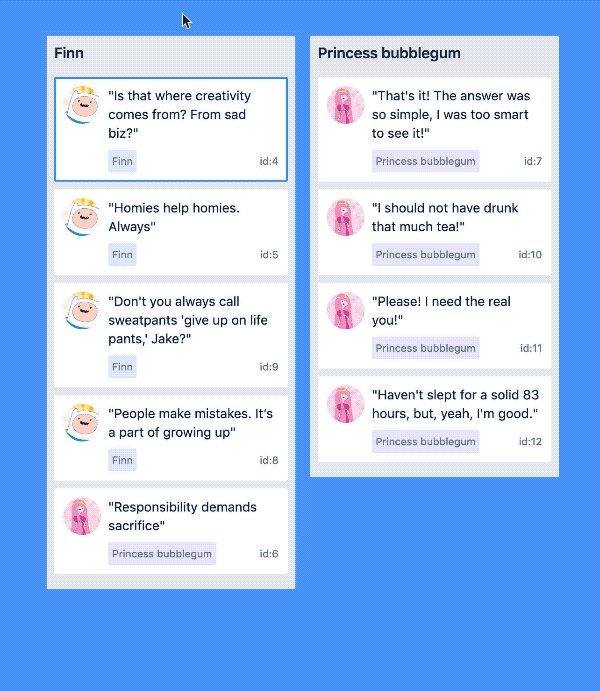
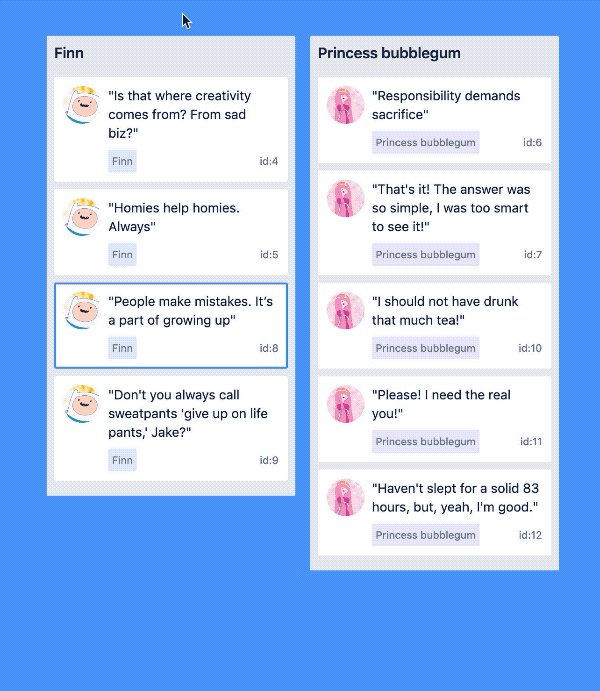
React Beautiful DnD

React Beautiful DnDis a library that helps you createdrag and dropinterfaces in yourReactapps.
Website: https://react-beautiful-dnd.netlify.app/
NPM: https://www.npmjs.com/package/react-beautiful-dnd
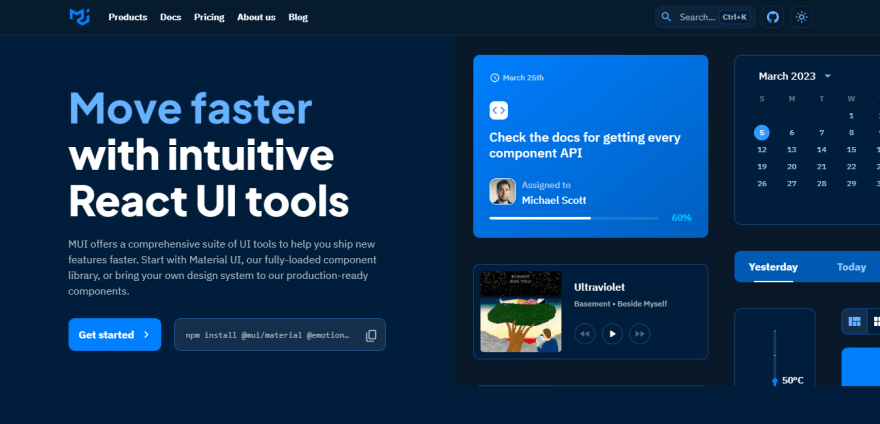
Material UI

This is a library that needs no introduction.Material UIis the largest component library forReact. It is used bySpotify,Amazon,Netflixand countless other companies.
Website: https://material-ui.com/
NPM: https://www.npmjs.com/package/@mui/material
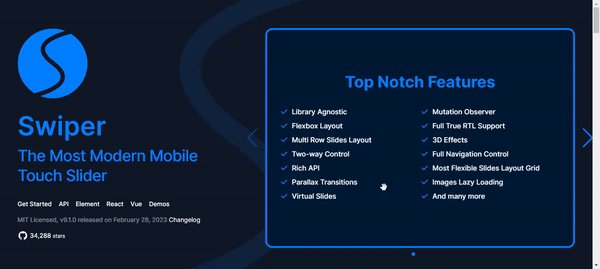
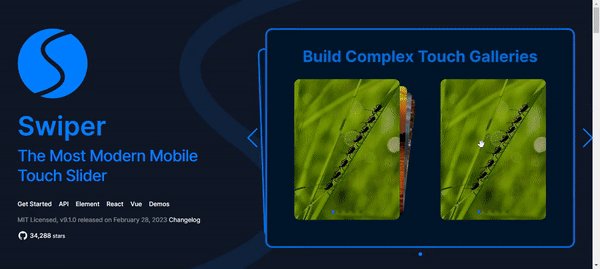
Swiper.js

Swiper.js, as the library name suggests, is a library that helps you createswipeableinterfaces in yourReactapps.
Website: https://swiperjs.com/react
NPM: https://www.npmjs.com/package/swiper
React Query

React Queryis a data management library which provides immense control offetching,caching data, anderror handlingusing simplehooks.
Website: https://tanstack.com/query/latest/
NPM: https://www.npmjs.com/package/@tanstack/react-query
React Spring

React Springis a library that helps you create eye-candyanimationsin yourReactapps, which ensures high user engagement!
Website: https://react-spring.io/

